Image to Text - Captcha dạng ảnh
Hướng dẫn sử dụng API Giải Captcha Image to Text của 2captcha.net
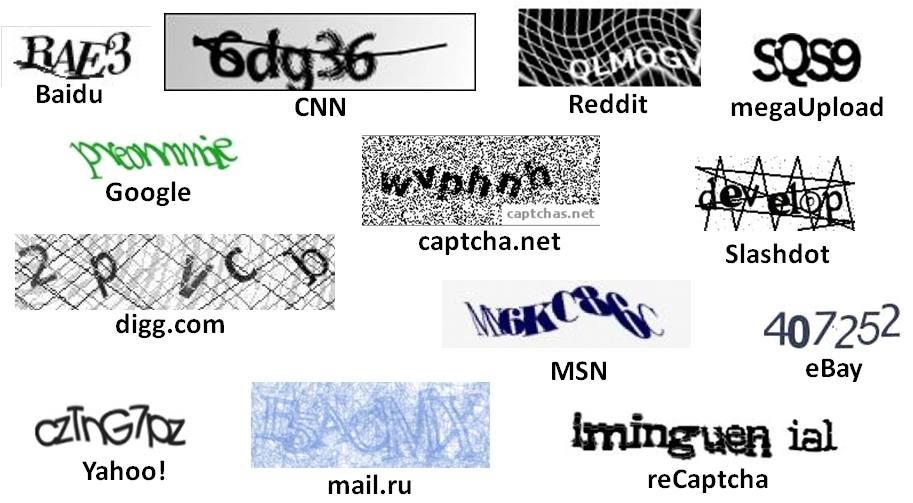
Captcha thông thường là một hình ảnh có chứa văn bản bị bóp méo nhưng con người có thể đọc được. Để giải quyết hình ảnh xác thực, người dùng phải nhập văn bản từ hình ảnh. trông giống như những hình ảnh dưới đây

1. Tạo yêu cầu/Request
POST : https://2captcha.net/api/captcha
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
apikey
String
x
Key duy nhất để xác định đối tác API
img
String
x
Link ảnh hoặc ảnh dạng base64
type
Integer
x
14: Các captcha dạng Image to text
POST HTTP
Url: https://2captcha.net/api/captcha
Content-Type: application/json
{
"apikey": "YOUR_API_KEY",
"img": "image base64 encoded hoặc url ảnh",
"type": 14
}2. Kết quả trả về/Response
Kết quả trả về dạng JSON gồm các trường sau
Tên trường dữ liệu
Kiểu dữ liệu
Mô tả
success
boolean
Mã thông báo xác định kết quả của bước gửi captcha qua POST
true: Thành công false: Thất bại
message
String
Thông báo tương ứng nếu có
captcha
String
mã captcha đã giải
base64img
String
{
"success": true,
"message": "Thành công",
"captcha": "764NHK", //kết quả giải ra
"base64img": "/9j/4AAQSkZJRgABAgAAAQABAAsLDBkSEw8UHRofHh0aHBwgJC4nICI..."
}{
"success": false,
"message": null,
"captcha": null,
"base64img": "/9j/4AAQSkZJRgABAgAAAQABAAsLDBkSEw8UHRofHh0aHBwgJC4nICI..."
}hoặc
{
"success": false,
"message": "Số xu không đủ",
"captcha": ""
}hoặc
{
"success": false,
"message": "Api key không chính xác",
"captcha": ""
}3. Code mẫu
public class CatpchaResult
{
public string log { get; set; }
public bool status { get; set; }
public string catcha { get; set; }
}
public class 2captchaTopApi
{
public string apiKey = "";
public string Post(string url, object data, string method = "POST")
{
int num = 0;
NameValueCollection values;
while (num < 1)
{
try
{
using (WebClient webClient = new WebClient())
{
values = new NameValueCollection();
if (data != null)
{
data.GetType().GetProperties().ToList().ForEach(delegate (PropertyInfo pi)
{
values.Add(pi.Name, (pi.GetValue(data, null) ?? "").ToString());
});
byte[] bytes = webClient.UploadValues(url, method, values);
return Encoding.UTF8.GetString(bytes);
}
return webClient.DownloadString(url);
}
}
catch
{
}
}
return "";
}
public CatpchaResult GetCatpcha(string img, int type)
{
var data = new
{
apikey = apiKey,
type = type,
img = img
};
var rs = new CatpchaResult
{
status = false
};
try
{
var result = JsonConvert.DeserializeObject<dynamic>(Post("https://2captcha.net/api/captcha", data));
if (result.success == true)
{
rs.status = true;
rs.catcha = result.captcha;
rs.log = result.message;
}
}
catch
{
}
return rs;
}
}<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://2captcha.net/api/captcha",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => "------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"apikey\"\r\n\r\n[apikey]\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"type\"\r\n\r\n14\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"img\"\r\n\r\n[url ảnh hoặc base64]\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW--",
CURLOPT_HTTPHEADER => array(
"cache-control: no-cache",
"content-type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW"
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
echo $response;
}var form = new FormData();
form.append("apikey", "[apikey]");
form.append("type", "14");
form.append("img", "[url ảnh hoặc base64]");
var settings = {
"async": true,
"crossDomain": true,
"url": "https://2captcha.net/api/captcha",
"method": "POST",
"headers": {
"cache-control": "no-cache"
},
"processData": false,
"contentType": false,
"mimeType": "multipart/form-data",
"data": form
}
$.ajax(settings).done(function (response) {
console.log(response);
});Lưu ý: Nên sử dụng phần mềm PostMan để kiểm tra chạy test trước
Last updated