hCAPTCHA
Hướng dẫn sử dụng API Giải hCAPTCHA của 2captcha.net
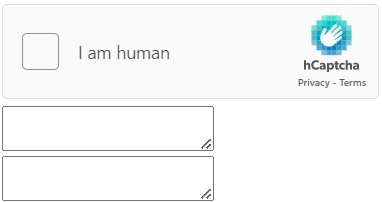
hCaptcha là một loại captcha khá mới thực sự giống với reCAPTCHA và trông giống như sau:


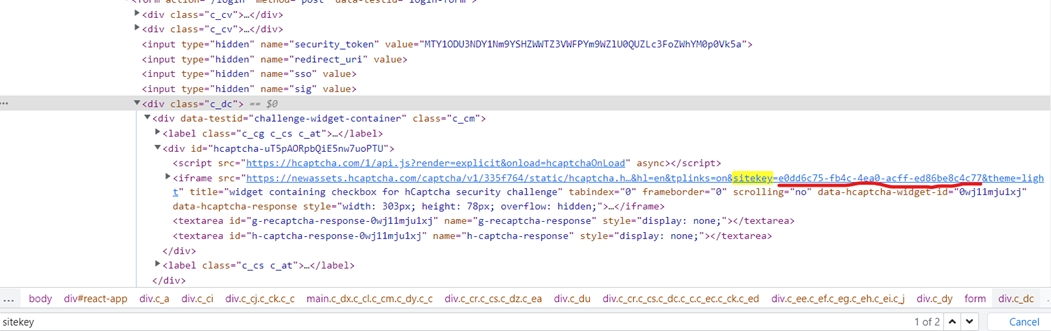
1. Tìm data-sitekey của hCAPTCHA
Đầu tiên, bạn cần tìm giá trị của tham số data-sitekey trong mã nguồn của trang web chứa hCAPTCHA. Mở bảng điều khiển dành cho nhà phát triển trong trình duyệt của bạn và tìm phần tử có thuộc tính data-sitekey
<div class="h-captcha" data-sitekey="f7de0da3-3303-44e8-ab48-fa32ff8ccc7b" id="hcaptcha"></div>
2. Tạo yêu cầu/Request
POST : https://2captcha.net/in.php
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
key
String
x
Key duy nhất để xác định đối tác API
method
String
x
Giá trị: hcaptcha
sitekey
String
x
Data-
sitekey hCaptcha cần view code url chứa hCaptcha để lấy sitekey
pageurl
String
x
url của webpage hiển thị hcaptcha mà bạn muốn giải Ví dụ: https://il9p1l.csb.app https://accounts.hcaptcha.com/demo
invisible
Integer
invisible hCAPTCHA 1: Có 0: Không Giá trị mặc định: 0 Nếu trong url iframe của hcaptcha bạn thấy có [ &size=invisible ] thì cần truyền invisible = 1
POST HTTP
Url: https://2captcha.net/in.php
Content-Type: application/json
{
"key": "YOUR_API_KEY",
"method": "hcaptcha", // id cho hCAPTCHA
"sitekey": "d121ad2d-b38b-4398-84ec-acd9633d5119", // thay bằng sitekey của bạn
"pageurl": "https://il9p1l.csb.app" // thay bằng url của bạn
}Kết quả trả về/Response
dạng text: OK|[id]
Ví dụ: OK|24380238
dạng JSON
{
"status": 1,
"request": "24380427", //task id
}{
"status": 0,
"request": "Apikey incorrect"
}hoặc
{
"status": 0,
"request": "Balance not enough"
}3. Lấy kết quả giải captcha/Response
GET : https://2captcha.net/res.php
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
key
String
x
Key duy nhất để xác định đối tác API
id
String
x
Task id trả về ở bước 1
json
Integer
0: server sẽ trả về dạng text (mặc định) 1: server sẽ trả về dạng JSON
GET HTTP
Url: https://2captcha.net/res.php?key=[apikey của bạn]&id=[task id]&json=1Kết quả trả về/Response
{
"status": 0,
"request": "CAPCHA_NOT_READY"
}dạng text: OK|[kết quả giải ra]
Ví dụ: OK|03AFcWeA7OjvYPKyn4iQv-7qnAFn6CxB6v50IQnQN_7Hng3OLKglKV...
dạng JSON
{
"status": 1,
"request": "03AFcWeA7OjvYPKyn4iQv-7qnAFn6CxB6v50IQnQN_7Hng3OLKg..." //kết quả giải captcha
}{
"status": 0,
"request": "Apikey incorrect"
}hoặc
{
"status": 0,
"request": "Id does not exist"
}4. Code mẫu
var client = new HttpClient();
var request = new HttpRequestMessage(HttpMethod.Post, "https://2captcha.net/in.php");
var content = new StringContent("{\r\n \"key\": \"[api key]\",\r\n \"method\": \"hcaptcha\",\r\n \"sitekey\": \"d121ad2d-b38b-4398-84ec-acd9633d5119\",\r\n \"pageurl\": \"https://il9p1l.csb.app\"\r\n}", null, "application/json");
request.Content = content;
var response = await client.SendAsync(request);
response.EnsureSuccessStatusCode();
Console.WriteLine(await response.Content.ReadAsStringAsync());<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://2captcha.net/in.php',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"key": "[api key]",
"method": "hcaptcha",
"sitekey": "d121ad2d-b38b-4398-84ec-acd9633d5119",
"pageurl": "https://il9p1l.csb.app"
}',
CURLOPT_HTTPHEADER => array('Content-Type: application/json'),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
?>var settings = {
"url": "https://2captcha.net/in.php",
"method": "POST",
"timeout": 0,
"headers": {
"Content-Type": "application/json"
},
"data": JSON.stringify({
"key": "[api key]",
"method": "hcaptcha",
"sitekey": "d121ad2d-b38b-4398-84ec-acd9633d5119",
"pageurl": "https://google.com/recaptcha/api2/demo"
}),
};
$.ajax(settings).done(function (response) {
console.log(response);
});import requests
import json
url = "https://2captcha.net/in.php"
payload = json.dumps({
"key": "[api key]",
"method": "hcaptcha",
"sitekey": "d121ad2d-b38b-4398-84ec-acd9633d5119",
"pageurl": "https://google.com/recaptcha/api2/demo"
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)var request = require('request');
var options = {
'method': 'POST',
'url': 'https://2captcha.net/in.php',
'headers': {
'Content-Type': 'application/json'
},
body: JSON.stringify({
"key": "[api key]",
"method": "hcaptcha",
"sitekey": "d121ad2d-b38b-4398-84ec-acd9633d5119",
"pageurl": "https://google.com/recaptcha/api2/demo"
})
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.body);
}5. Sử dụng kết quả token nhận được
5.1. Vượt hCAPTCHA dạng click

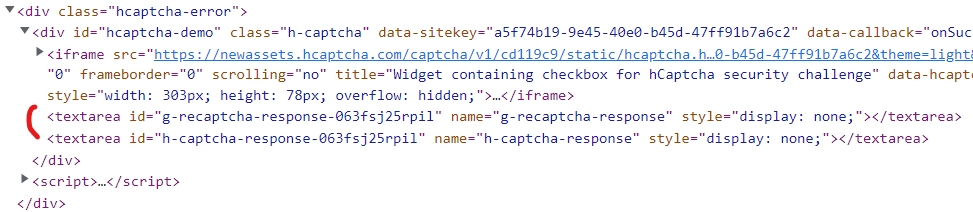
Định vị phần tử có id h-captcha-response và g-recaptcha-response và làm cho nó hiển thị bằng cách xóa tham số display:none.

Như một sự thay thế bạn chỉ có thể sử dụng javascript để đặt giá trị của trường h-captcha-response và g-recaptcha-response:
document.getElementById("g-recaptcha-response").innerHTML="TOKEN_FROM_2CAPTCHA";Một trường input textarea sẽ xuất hiện. Và bạn chỉ phải paste giá trị token nhận được vào đó và submit form.

Xin chúc mừng, bạn đã vượt qua hCAPTCHA

5.2. Vượt hCAPTCHA dạng callback
Đôi khi không có nút submit và thay vào đó một hàm callback được sử dụng. Hàm này được thực thi khi hCAPTCHA được giải quyết.
Hàm callback thường được xác định trong tham số data-callback của hCAPTCHA, ví dụ:
data-callback="myCallbackFunction"Hoặc thỉnh thoảng nó được xác định là tham số callback của hàm grecaptcha.render, ví dụ:
grecaptcha.render('example', {
'sitekey' : 'someSitekey',
'callback' : myCallbackFunction,
'theme' : 'dark'
});Cũng có một cách khác để tìm hàm callback - mở javascript console của trình duyệt của bạn và khám phá đối tượng cấu hình hCAPTCHA:
___grecaptcha_cfg.clients[0].aa.l.callbackChú ý là aa.l có thể thay đổi và có thể có nhiều clients vì vậy bạn cũng phải kiểm tra clients[1], clients[2].
Cuối cùng, tất cả những gì bạn phải làm là gọi hàm đó:
myCallbackFunction();Hoặc thậm chí theo cách này:
___grecaptcha_cfg.clients[0].aa.l.callback();Đôi khi nó được yêu cầu cung cấp một đối số và trong hầu hết các trường hợp, bạn nên đặt mã thông báo ở đó. Ví dụ:
myCallbackFunction('TOKEN');Làm cách nào vượt invisible reCAPTCHA trong trình duyệt?
Phương thức 1: sử dụng javascript:
Thay đổi giá trị của phần tử h-captcha-response và g-recaptcha-response là token bạn nhận được từ request yêu cầu giải captcha:
document.getElementById("h-captcha-response").innerHTML="TOKEN_FROM_2CAPTCHA"; document.getElementById("g-recaptcha-response").innerHTML="TOKEN_FROM_2CAPTCHA";Thực hiện action mà cần được thực hiện trên trang sau khi giải quyết hCAPTCHA. Thông thường, có một form cần được submit và bạn cần xác định form theo id hoặc name hoặc bất kỳ thuộc tính nào khác rồi submit form. Dưới đây là một vài ví dụ:
document.getElementById("hcaptcha-demo-form").submit(); //by id "hcaptcha-demo-form" document.getElementsByName("myFormName")[0].submit(); //by element name "myFormName" document.getElementsByClassName("example").submit(); //by class name "example"Hoặc đôi khi có một hàm callback được thực thi khi hCAPTCHA được giải quyết. Hàm callback thường được định nghĩa trong tham số
data-callbackcủa hCAPTCHA, ví dụ:data-callback="myCallbackFunction"Hoặc thỉnh thoảng nó được định nghĩa như tham số
callbackcủa hàmgrecaptcha.render, ví dụ:grecaptcha.render('example', { 'sitekey' : 'someSitekey', 'callback' : myCallbackFunction, 'theme' : 'dark' });Và tất cả những gì bạn phải làm là gọi hàm đó:
myCallbackFunction();Thì đấy! Bạn đã làm điều đó chỉ với 2 chuỗi code.
Phương thức 2: thay đổi HTML:
Cut cái div chứa hCAPTCHA từ body trang.
<div style="visibility: hidden; position: absolute; width:100%; top: -10000px; left: 0px; right: 0px; transition: visibility 0s linear 0.3s, opacity 0.3s linear; opacity: 0;"> <div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 2000000000; background-color: #fff; opacity: 0.5; filter: alpha(opacity=50)"> </div> <div style="margin: 0 auto; top: 0px; left: 0px; right: 0px; position: absolute; border: 1px solid #ccc; z-index: 2000000000; background-color: #fff; overflow: hidden;"> <iframe src="https://www.google.com/recaptcha/api2/bframe?hl=en&v=r20170213115309&k=6LfP0CITAAAAAHq9FOgCo7v_fb0-pmmH9VW3ziFs#zglq3yifgkmj" title="recaptcha challenge" style="width: 100%; height: 100%;" scrolling="no" name="zglq3yifgkmj" frameborder="0"></iframe> </div> </div>Cut toàn bộ khối:
<div class=""><!-- BEGIN: ReCAPTCHA implementation example. --> <div id="recaptcha-demo" class="g-recaptcha" data-sitekey="6LfP0CITAAAAAHq9FOgCo7v_fb0-pmmH9VW3ziFs" data-callback="onSuccess" data-bind="recaptcha-demo-submit"> <div class="grecaptcha-badge" style="width: 256px; height: 60px; transition: right 0.3s ease 0s; position: fixed; bottom: 14px; right: -186px; box-shadow: 0px 0px 5px gray;"> <div class="grecaptcha-logo"> <iframe src="https://www.google.com/recaptcha/api2/anchor?k=6LfP0CITAAAAAHq9FOgCo7v_fb0-pmmH9VW3ziFs&co=aHR0cHM6Ly93d3cuZ29vZ2xlLmNvbTo0NDM.&hl=en&v=r20170213115309&size=invisible&cb=uror1hlow5a" title="recaptcha widget" scrolling="no" name="undefined" width="256" height="60" frameborder="0"></iframe> </div> <div class="grecaptcha-error"></div> <textarea id="g-recaptcha-response" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid #c1c1c1; margin: 10px 25px; padding: 0px; resize: none; display: none; "></textarea> </div> </div> <script> var onSuccess = function (response) { var errorDivs = document.getElementsByClassName("recaptcha-error"); if (errorDivs.length) { errorDivs[0].className = ""; } var errorMsgs = document.getElementsByClassName("recaptcha-error-message"); if (errorMsgs.length) { errorMsgs[0].parentNode.removeChild(errorMsgs[0]); } document.getElementById("recaptcha-demo-form").submit(); }; </script><!-- Optional noscript fallback. --> <!-- END: ReCAPTCHA implementation example. --> </div>Đặt những dòng code dưới đây thay cho khối bạn vừa cắt
<input type="submit"> <textarea name="g-recaptcha-response">%g-recaptcha-response%</textarea>Chỗ %g-recaptcha-response% - là token nhận được khi giải hCAPTCHA. Chỗ %h-captcha-response% - là token nhận được khi giải hCAPTCHA.
Bạn sẽ nhìn thấy nút “Submit query”. Nhấn nút để submit form có h-captcha-response và tất cả dữ liệu form khác tới website.
Lưu ý: Nên sử dụng phần mềm PostMan để kiểm tra chạy test trước
Last updated