FunCAPTCHA
Hướng dẫn sử dụng API Giải funCAPTCHA của 2captcha.net
FunCaptcha hay còn gọi là Arkose Labs Captcha là một loại captcha trông giống như sau:
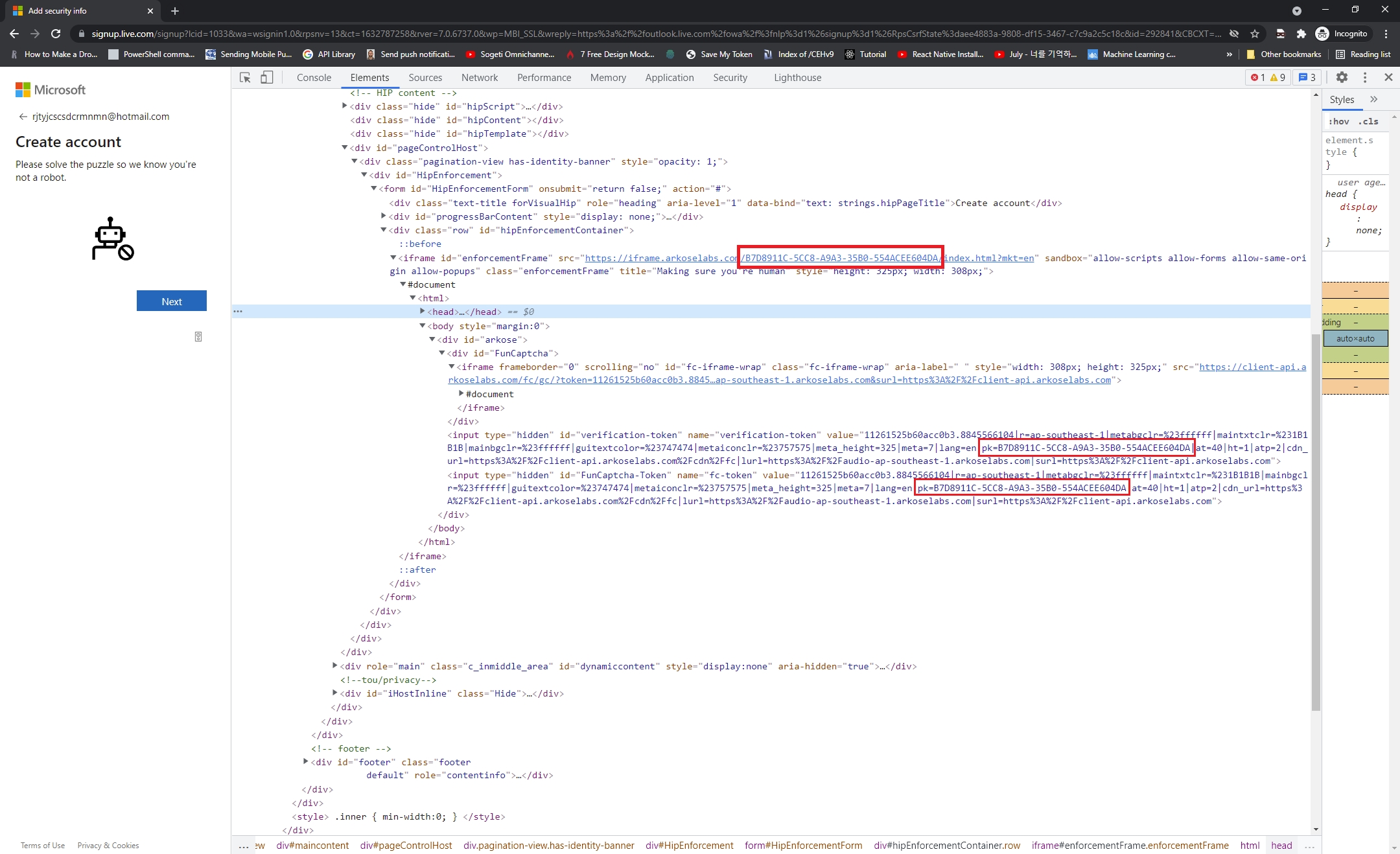
1. Tìm Publickey của funCAPTCHA
Publickey có thể tìm thấy bên trong tham số data-pkey của phần tử div của funcaptcha hoặc bên trong phần tử đầu vào có tên fc-token - chỉ cần trích xuất khóa được chỉ định sau pk từ giá trị của phần tử này.

2. Tạo yêu cầu/Request
POST : https://2captcha.net/in.php
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
key
String
x
Key duy nhất để xác định đối tác API
method
String
x
Giá trị: funcaptcha
publickey
String
x
Giá trị của tham số pk hoặc data-pkey
pageurl
String
x
url của webpage hiển thị funCaptcha mà bạn muốn giải Ví dụ:
https://iframe.arkoselabs.com/3117BF26-4762-4F5A-8ED9-A85E69209A46/index.html?mkt=ensurl
String
Giá trị của tham số surl mà tìm thấy trên pageurl
data[key]
String
Tham số bổ sung có thể được yêu cầu khi triển khai Funcaptcha. Sử dụng thuộc tính này để gửi giá trị "blob" dưới dạng một mảng được xâu chuỗi. Ví dụ: data[blob]=stringValue
POST HTTP
Url: https://2captcha.net/in.php
Content-Type: application/json
{
"key": "YOUR_API_KEY",
"method": "funcaptcha", // id cho funcaptcha
"publickey": "3117BF26-4762-4F5A-8ED9-A85E69209A46", // thay bằng puclickey funcaptcha của bạn
"pageurl": "https://iframe.arkoselabs.com/3117BF26-4762-4F5A-8ED9-A85E69209A46/index.html?mkt=en" // thay bằng url của bạn
}Kết quả trả về/Response
dạng text: OK|[id]
Ví dụ: OK|24380238
dạng JSON
{
"status": 1,
"request": "24380427", //task id
}3. Lấy kết quả giải captcha/Response
GET : https://2captcha.net/res.php
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
key
String
x
Key duy nhất để xác định đối tác API
id
String
x
Task id trả về ở bước 1
json
Integer
0: server sẽ trả về dạng text (mặc định) 1: server sẽ trả về dạng JSON
GET HTTP
Url: https://2captcha.net/res.php?key=[apikey của bạn]&id=[task id]&json=1Kết quả trả về/Response
{
"status": 0,
"request": "CAPCHA_NOT_READY"
}4. Code mẫu
var client = new HttpClient();
var request = new HttpRequestMessage(HttpMethod.Post, "https://2captcha.net/in.php");
var content = new StringContent("{\r\n \"key\": \"[api key]\",\r\n \"method\": \"funcaptcha\",\r\n \"publickey\": \"3117BF26-4762-4F5A-8ED9-A85E69209A46\",\r\n \"pageurl\": \"https://iframe.arkoselabs.com/3117BF26-4762-4F5A-8ED9-A85E69209A46/index.html?mkt=en\"\r\n}", null, "application/json");
request.Content = content;
var response = await client.SendAsync(request);
response.EnsureSuccessStatusCode();
Console.WriteLine(await response.Content.ReadAsStringAsync());5. Sử dụng kết quả token nhận được
Định vị phần tử có id fc-token và đưa token nhận được vào giá trị của phần tử này. Làm phần còn lại những gì bạn cần làm trên trang web: submit form hoặc nhấp vào nút hoặc thứ gì đó khác
Lưu ý: Nên sử dụng phần mềm PostMan để kiểm tra chạy test trước
Last updated
