GeeTest Captcha V4
Hướng dẫn sử dụng API Giải Geetest Captcha V4 của 2captcha.net
Các kiểu Captcha GeeTest hỗ trợ

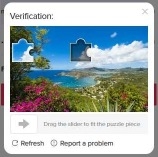
slide

click
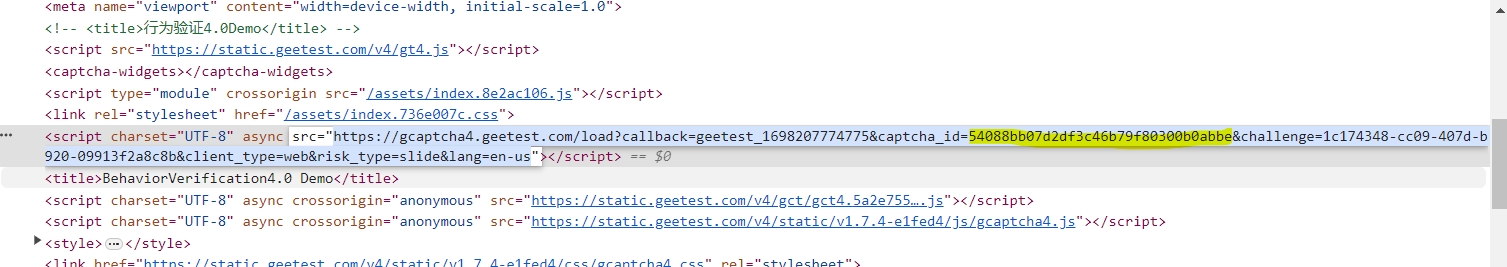
1. Tìm captcha id của Geetest Captcha V4
Mở developer's console của browser và tìm script element mà load GeeTest v4 script, trong đó sẽ có chứa tham số captcha_id mà bạn cần nằm trong thuộc tính src của script.

2. Tạo yêu cầu/Request
POST : https://2captcha.net/in.php
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
key
String
x
Key duy nhất để xác định đối tác API
method
String
x
Giá trị: geetest_v4
captcha_id
String
x
Giá trị captcha_id của GeeTest
pageurl
String
x
url của webpage hiển thị GeeTest Captcha mà bạn muốn giải Ví dụ: https://gt4.geetest.com/ https://www.geetest.com/en/adaptive-captcha-demo
POST HTTP
Url: https://2captcha.net/in.php
Content-Type: application/json
{
"key": "YOUR_API_KEY",
"method": "geetest_v4", // id cho GeeTest Captcha V4
"captcha_id": "fcd636b4514bf7ac4143922550b3008b", // thay bằng captcha_id geetest của bạn
"pageurl": "https://www.geetest.com/en/adaptive-captcha-demo" // thay bằng url của bạn
}Kết quả trả về/Response
dạng text: OK|[id]
Ví dụ: OK|24380238
dạng JSON
{
"status": 1,
"request": "24380427", //task id
}3. Lấy kết quả giải captcha/Response
GET : https://2captcha.net/res.php
Các tham số Body:
Tên trường dữ liệu
Kiểu dữ liệu
Bắt buộc
Mô tả
key
String
x
Key duy nhất để xác định đối tác API
id
String
x
Task id trả về ở bước 1
json
Integer
0: server sẽ trả về dạng text (mặc định) 1: server sẽ trả về dạng JSON
GET HTTP
Url: https://2captcha.net/res.php?key=[apikey của bạn]&id=[task id]&json=1Kết quả trả về/Response
{
"status": 0,
"request": "CAPCHA_NOT_READY"
}4. Code mẫu
var client = new HttpClient();
var request = new HttpRequestMessage(HttpMethod.Post, "https://2captcha.net/in.php");
var content = new StringContent("{\r\n \"key\": \"[api key]\",\r\n \"method\": \"geetest_v4\",\r\n \"captcha_id\": \"fcd636b4514bf7ac4143922550b3008b\",\r\n \"pageurl\": \"https://www.geetest.com/en/adaptive-captcha-demo\"\r\n}", null, "application/json");
request.Content = content;
var response = await client.SendAsync(request);
response.EnsureSuccessStatusCode();
Console.WriteLine(await response.Content.ReadAsStringAsync());5. Sử dụng kết quả token nhận được
Sử dụng các giá trị được trả về trên trang web mục tiêu của bạn giống như cách chúng được sử dụng khi bạn giải hình ảnh xác thực theo cách thủ công. Có thể có một biểu mẫu với một tập hợp các input ẩn hoặc callback JavaScript. Hoặc bạn có thể chỉ cần xây dựng một yêu cầu HTTP với dữ liệu cần thiết
Lưu ý: Nên sử dụng phần mềm PostMan để kiểm tra chạy test trước
Last updated